Emboss your name on Github contribution Graph in 20mins.
be a Github pro coder in 20 minutes 😎
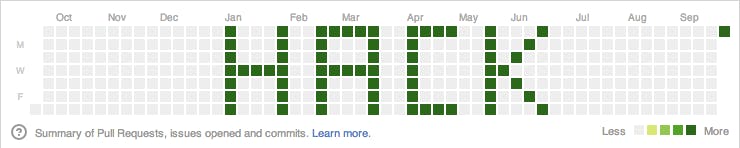
When I was new to Github, I really got so much fascinated by many Github profiles where developers have commits in a way that shows their name, pet's name or anything on that Contribution Wall. I loved them a lot and really wanted to build something like that too but thought it'll require a lot of dedication and commitment.
But, if you follow this blog it's just a work of 20 mins.
So if your Github Contribution Graph is also empty and you want to make it as creative as writing your name on that wall, you are at the right place.
Prerequisites:
- An IDE of your choice (I prefer VS Code)
- Some Knowledge of JavaScript is good.
- Basic knowledge of Git
- Logged in to your Git account in Terminal you're going to use. (Most Important)
- A calm mind, because you may start shouting after seeing your contribution graph, lol😂
Understanding Git Commits:
Commits in git is simply a collection of some code lines that are different from previously committed files, i.e. every change in our repository is a collection of different commits. Hence, a git commit contains a lot of data but for this follow-up, we just care about these two:
- Change in Code from the previous commit.
- Timestamp (basically the date when the commit is created.)
So what we are going to do now is making several commits by altering the date that resembles the name that we want to show on our profile. GitHub will then make those date blocks on Contribution Wall Green because we have our commits registered on those dates.
To make commits on a specific date, just run this command on git bash
git commit --date “Fri Aug 22 2021”
Setting Up:
- Create a Github Repo from here
- Open the Terminal in your Local machine
- Run
git clone <git repository URL>
Now we need to initialize this repository with npm because we are going to install a lot of packages for it.
- Just Run
npm init -y
We are going to use the following packages:
- jsonfile
For a successful commit to take place we need to make some changes in our codebase, and to automate this step we will use a JSON file
moment
We will use it to do all the operations on dates, such as subtracting years, adding dates, weeks, etc.namepoints (built by yours truly. )
It takes the name as an argument and returns a set of coordinates that represents your name for the Github graph.simple-git
We'll use it to automate committing and pushing.
Keep your Repository ready by installing all the packages before in hand.
npm i jsonfile moment namepoints simple-git --save
Now create a file as data.json,
we will use this file to make changes.
And make index.js to write functions and all as shown.
// import all required packages
const jsonFile = require('jsonfile');
const moment = require('moment');
const namepoints = require('namepoints');
const simpleGit = require('simple-git');
// get reference to data.json
const filePath = './data.json';
Let's try to get the coordinates first for our name.
// namepoints returns a promise which we need to handle through then(if resolved) and catch(if rejected)
// It accepts a string of upto 6 characters.
namepoints('hack')
.then(resp=> console.log(resp))
.catch(err=> console.error(err));
// Output returns an array of objects consisting of coordinate values representing x as weeks and y as days.
[
{ x: 1, y: 0 }, { x: 2, y: 0 }, { x: 3, y: 0 }, { x: 3, y: 1 },
{ x: 3, y: 2 }, { x: 3, y: 3 }, { x: 3, y: 4 }, { x: 3, y: 5 },
{ x: 3, y: 6 }, { x: 4, y: 0 }, { x: 5, y: 0 }, { x: 7, y: 0 },
{ x: 7, y: 1 }, { x: 7, y: 2 }, { x: 7, y: 3 }, { x: 8, y: 4 },
{ x: 8, y: 5 }, { x: 9, y: 6 }, { x: 10, y: 4 }, { x: 10, y: 5 },
{ x: 11, y: 0 }, { x: 11, y: 1 }, { x: 11, y: 2 }, { x: 11, y: 3 }
]
Now, we will make a function that will plot these graph points by making commits recursively and when it's done just push them to Github.
Function to plot graph points
const plotGraphPoints = (setofCoordinates,length) => {
const today = moment().day();
if(setofCoordinates.length<1) { // Recursion exiting condition, if all coordinates are traversed start pushing the code
console.clear();
console.log('pushing files...');
return simpleGit().push();
};
const {x,y} = setofCoordinates.pop(); // x represents number of days and y represents number of weeks
// Create a new date and start it from 1 year before because Github starts its contribution wall exact 1yr ago
const DATE = moment().subtract(1,'y').subtract(today,'d').
add(1,'d').add(x,'w').add(y,'d').format()
// And to make unique commits we took data as our Date only, as it's different for every commit.
const data = {
date: DATE
}
// show status to console.
console.clear();
console.log(`commiting files: ${(100 - (setofCoordinates.length/length)*100).toFixed(2)}%`);
jsonFile.writeFile(filePath,data,() => { // writes data to filePath
simpleGit().add([fileSource]).commit(data.date, {'--date': DATE}, // commit on date = DATE
plotGraphPoints.bind(this,setofCoordinates,length)); // recursive call
});
}
Instead of logging out the array from namepoints we should call the plotgraph function with the returned array as one of the arguments.
namepoints('hack')
.then(resp => plotGraphPoints(resp,resp.length))
.catch(err => console.error(err));
At the end our index.js looks like this:
const jsonFile = require('jsonfile');
const moment = require('moment');
const namepoints = require('namepoints');
const simpleGit = require('simple-git');
const fileSource = './data.json';
const plotGraphPoints = (setofCoordinates,length) => {
const today = moment().day();
if(setofCoordinates.length<1) {
console.clear();
console.log('pushing files...');
return simpleGit().push();
};
const {x,y} = setofCoordinates.pop();
const DATE = moment().subtract(1,'y').subtract(today,'d').
add(1,'d').add(x,'w').add(y,'d').format();
const data = {
date: DATE
}
console.clear();
console.log(`commiting files: ${(100 - (setofCoordinates.length/length)*100).toFixed(2)}%`);
jsonFile.writeFile(fileSource,data,() => {
simpleGit().add([fileSource]).commit(data.date, {'--date': DATE},
plotGraphPoints.bind(this,setofCoordinates,length));
});
}
namepoints('hack')
.then(resp => plotGraphPoints(resp,resp.length))
.catch(err => console.log(err));
Now comes the last step and you'll be amazed by seeing its results:
Open this directory in the terminal of your choice and run node index.js
Once finished, you'll see the name you entered on your Github contribution wall just like this.

Do this several times to make it greener.
Summing Up:
Let's revise all the steps, we did above -
- Logged in to git bash with our Github account.
- We set up our project by initializing npm and installing all the required packages.
- Called namepoints which gives us the coordinates.
- Create a function that takes a set of coordinates and its length as arguments.
- Pop a value from coordinates and set DATE according to that.
- Update data and commit it on DATE derived.
- Call the bind method and repeat it until setofcoordinates don't become empty.
- Finally, Push all these commits to Github.
What's Next:
If you have followed this article till here, I'm sure you were able to emboss your lucky name to the Github contribution wall. If you liked the article and found it to be of little use to you, award me with a Heart❤.
Also, I would love to see all of your Github Contribution Graphs. Share the Screenshots in the comment💬 section.
If you got stuck somewhere please ask your doubts too in the comments💬 section.
Keep learning guys!
May the code be with you 🤞