Introduction
nextjs.org clearly states that it is a React Framework for Production. Hence, it gives us all the features that React lacks in and we need it for Production apps.
Next.js is just React with some additional toppings.
Next.js vs Nuxt.js?
This is so simple still a lot of people are confused. Next is for React so as Nuxt is for Vue.js. So, if you are a Vue developer Nuxtjs is your next big move. You can learn more about it at this course by udemy.
Why Next.js
It comes with everything you can think of:
- It is Performance-Oriented and gives a massive performance boost when you move from React to Next.
- Built-in SEO optimization: If you want to build a blog site, portfolio or any public-facing Website then Next.js is your best friend.
- If you're a React Developer and finding a job in the same then it's a must-have because in the job you'll most probably be working on Next.js and not React directly so the sooner you get used to it the better.
Features:
Next.js ships with tons of awesome additional features ranging from built-in CSS, Typescript support to Fast Refresh, Analytics, Code splitting, Code Bundling and I love'em all but here are some of the selective top picks:
SSR (Server-side Scripting): React comes with Client-side Scripting which makes it difficult for web crawlers and search engines to know our worth but Nextjs ships with Pre-rendered pages at build time so we can also serve our pages to web crawlers and Search Engines and they loves it. Thus SEO becomes a breeze.
Incremental Static Regeneration: It lets us add or update static pages even after our build is completed. Amazed but it's true - It gives us the power of scaling to millions of pages and still keeping our site static.
- Let us look at it with an example:
Say, you have a blog site (like this one) having thousands of articles and blogs in such a format:'\blog\[path]'where the path can be anything but unique such as id, title etc. And we want it to load super fast.
Now, Next.js hops in and serve us Dynamic paths for each blog while still keeping our pages static. And all of this happens after the build is completed so no hassle of building the whole website for just a small change.
- Let us look at it with an example:
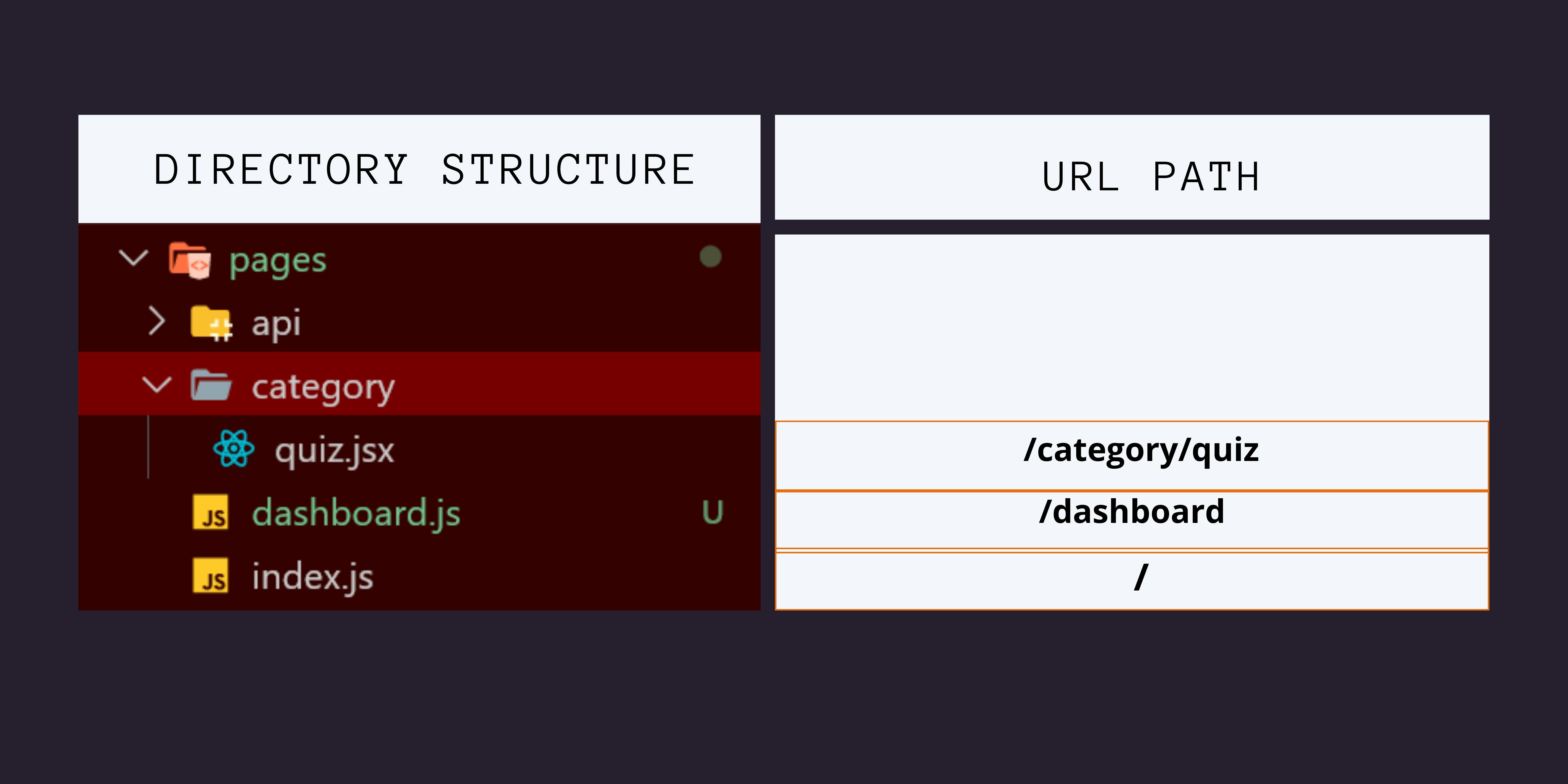
File System Routing: Next.js comes with a built-in Router and now we can just create a
\pagesdirectory in the root folder and every component in pages acts as a Route whereindex.jsacts as the base of the Directory.
Image Optimization: It ships with a built-in Image Component that offers features like Automatic Image Optimization, Default Lazy Loading etc, and supports all modern formats like webp, SVG etc.
Installation:
Setting up a Next.js app is super easy with create-next-app cmd :
npm create-next-app app-name
After the installation is completed, move to the new directory app-name just made and start the app in development server:
cd app-name
npm run dev
Tutorials:
If you got goosebumps too and want to start studying about Next in Depth. here is an amazing tutorial by Salma, where she builds an application using NExtjs and Spotify API.
Conclusion:
Nextjs is an awesome framework to build production apps and is gaining a lot of popularity too these days. and is also very time efficient which makes you push these changes relatively faster. Thus, get into the boat of Next.js and it'll make your journey super easy and effective.